7 maneras de aumentar la velocidad de Prestashop 1.7
La velocidad de carga de tu Prestashop es crucial tanto para la experiencia del usuario como para mejorar tu posicionamiento en Google. Por lo tanto, si deseas retener a los visitantes en tu sitio web y mejorar los resultados con SEO, tu web debe cargarse rápidamente.
En esta mini guía os vamos a mostrar 7 acciones que podéis llevar a cabo en vuestro PrestaShop 1.7 que os van a ayudar con la velocidad de carga y que vuestra web funcione como un cohete.
Para aumentar la velocidad de carga de Prestashop, te recomendamos una serie de acciones que algunas las puedes llevar a cabo tú mismo mientras que tal vez otra necesites de una empresa como 4Addictic para que te ayude. ¡Entremos en materia!
Plantillas adaptadas a las necesidades y requerimientos del cliente
Es cierto que las plantillas tienen muchas ventajas, entre ellas su precio y funcionalidad. Si buscas que tu PrestaShop sea económico (motivo bastante común), rápido de montar , que se vea bonito, tenga un montón de funciones, entonces debes usar una plantilla. Pero debes saber que por norma general, en las plantillas hay mucha información que ralentiza el funcionamiento de tu web sin que posiblemente utilices muchas de estas funciones.
La forma correcta de trabajar es a partir de la plantilla nativa de Prestashop. Debes hacer un diseño a medida, con sus versiones responsive, trabajando cada pantalla de forma individual. Es cierto que el coste del proyecto puede aumentar ya que se le debe dedicar más tiempo, pero las ventajas son muchas:
La plantilla está adaptada a las necesidades y requerimientos del cliente.
Se controla de forma individual las versiones de tablets, pc y móvil (responsive)
Se controlan las librerías por pantallas de forma individual.
Se reduce el número de peticiones de forma considerable al servidor.
Se mejora considerablemente la velocidad de la tienda online.
Activa la caché de Prestashop
Este punto es muy sencillo de realizar y puedes conseguir que el rendimiento de tu web aumente considerablemente. Para ello debes seguir los siguientes pasos:
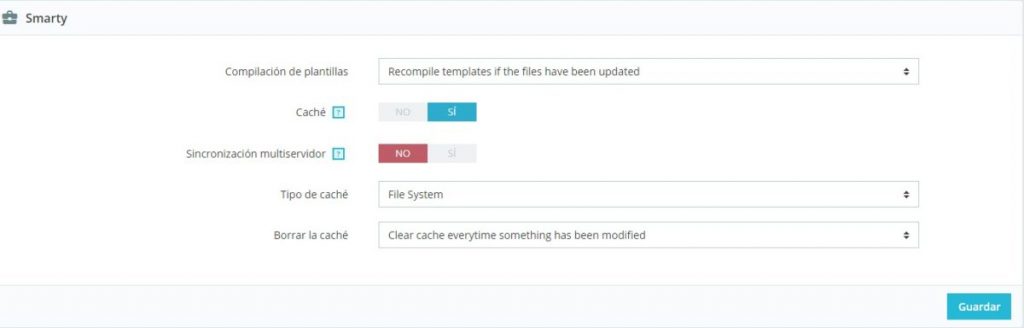
Ves a << Parámetros avanzados -> Rendimiento >>
Aquí tan solo debemos activar la caché y dejar la configuración tal como os dejamos a continuación:

El resto de opciones de la pantalla de rendimiento se pueden dejar tal como están.
Actualiza tu servidor a la última versión de Php 7
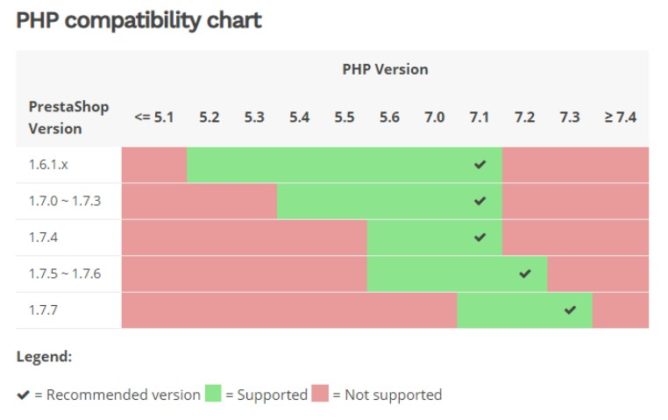
Es importante tener la versión de php de tu servidor actualizada a la última versión de Php7. Si trabajas con una versión antigua y actualizas es probable que tengas que tocar partes de la tienda o módulos, para que todo siga funcionando igual que antes de actualizar.

Todas las versiones de Prestashop 1.6.1 o superior son compatibles con php 7.
La configuración recomendada de php por Prestashop es la siguiente:
Realpath:
realpath_cache_size = 4096k realpath_cache_ttl = 600
Opcache:
opcache.enable=1 opcache.enable_cli=0 opcache.memory_consumption=256 opcache.interned_strings_buffer=32 opcache.max_accelerated_files=16229 opcache.max_wasted_percentage=10 opcache.revalidate_freq=60 opcache.fast_shutdown=1 opcache.enable_file_override=0 opcache.max_file_size=0
Vaciado de Opcache si realizamos modificaciones en código:
opcache.validate_timestamps=0 opcache.revalidate_path=0
Optimiza las tablas de base de datos
Las bases de datos suelen retener información y si no las vas vaciando te pueden ir ralentizando la web. Pueden influir los módulos de analítica interna que tenga tu PrestaShop. Estos módulos se pueden sustituir perfectamente por opciones externas, mucho mejores, como Google Analytics, ya que estos módulos son grandes consumidores de recursos.
Otro problema de Prestashop, son los carritos y conexiones que hacen las visitas de los usuarios. Al ir pasando el tiempo estas tablas van acumulando datos, la mayoría de veces sin importancia que lo único que van haciendo es ocupar gigas. Para eliminar este problema innecesario es recomendable vaciarlas cada cierto tiempo.
Puedes hacerlo usando un módulo de prestashop addons que se encargue de hacer la limpieza de todas estas tablas con un solo clic, lo podrás ejecutar solo sobre las tablas que quieras, o todas las que consideres que llenan la base de datos
El usar http2 aumenta la velocidad de forma considerable
Sabías que la reducción de tiempos en usar el protocolo https2 puede llegar a estar entre un 40-55%. Pues sí, el usar http2 aumenta la velocidad de forma considerable. Es más rápido en realizar la carga de recursos y permite cargar varios recursos a la vez. Mientras que http1 lo hace de forma secuencial, uno a uno.
*Se activa a nivel de servidor, pero una vez activado deberás revisar que luego la plantilla cargue bien y no presente problemas.
Las imágenes pueden ralentizar tu web
Las imágenes son uno de los factores que más ralentizan una web, por eso os recomendamos:
Bajar la calidad de Prestashop al 80-90% de calidad.
Usar librerías que carguen conforme se va realizando scroll. A Google le gusta así.
Revisar los tamaños de los grids de listados y comprobar que carguen las medidas correctas.
Usar sprites para los elementos que cargan en cabeceras, footer y otros elementos que se repiten de forma continuada.
Optimizar aquellas imágenes que son estáticas como banners, sliders o similar.
Ir repasando las imágenes de vez en cuando es necesario ya que muchos dueños de tiendas cometen el error de subir imágenes directas de su proveedor, sin revisar tamaños y sin revisar el peso de la misma. Y eso afecta negativamente a la velocidad de carga de una web.
Optimizar los CSS y JS
Los CSS y JS se deben reducir al máximo, unificando estilos y tratando de no duplicar clases ya usadas anteriormente.
También se deben cargar las librerías en las páginas donde realmente se usan. Si solo se usan en las páginas de producto, entonces solo deben estar ahí. Para ello, tendrás que ir revisando punto a punto cada módulo y cada archivo donde debe cargar los archivos correctos.
Aumentar la velocidad de tu Prestashop es posible
Como has visto, aplicando estas 7 acciones es posible aumentar la velocidad de Prestashop 1.7. Algunas de ellas las puedes llevar a cabo por tu cuenta. Pero tal vez hayan otras donde prefieras ayuda. ¿Por qué no contactar con profesionales para que te ayuden?
En 4Addictic estamos ayudando a muchos eCommerce a aumentar su velocidad de carga con mejoras en las plantillas, Optimizar los CSS y JS, etc. Si quieres que te ayudemos contacta con nosotros aquí.