¿Os acordáis de la historia de Hansel y Gretel donde iban lanzando migajas de pan para conocer el camino de vuelta?
Pues la idea de las Breadcrumbs o migas de pan es la misma. Elementos que facilitan a tus visitantes su navegación dentro tu página, sabiendo en todo momento en qué sección se encuentran.
Por tanto, deberías tenerlas en cuenta a la hora de plantearte cómo crear tu tienda online.
¿Qué son las Breadcrumbs?
Las breadcrumbs (migas de pan), son aquellos elementos que dan respuesta a las siguientes preguntas:
- ¿En qué página me encuentro?
- ¿Cómo he llegado hasta aquí?
- ¿Cómo puedo regresar a la página anterior?
Estas breadcrumbs las podemos encontrar en la parte superior de la página, y nos indica el “camino” desde la home hasta el artículo que actualmente estamos viendo o leyendo. Es importante que estos elementos o niveles, incluyan un enlace visible que permita al usuario volver atrás con un solo clic.
Con tan solo implementar este método de navegación, mejoraremos de forma notable la experiencia del usuario y, sobre todo, la usabilidad de nuestra página web.
A veces nos hemos encontrado con webs donde es imposible saber cómo navegar en ella o incluso puedes llegar a perderte en ella debido a la estructura y arquitectura de dicha página.
Gracias a la implementación de estos elementos, no solo se ayuda a los visitantes a visualizar exactamente dónde se encuentran en todo momento, sino que también le daremos señales a Google para que pueda determinar cómo se estructura la página web.
De ese modo se optimiza el SEO de nuestra tienda online.
Veamos cuáles son los diferentes tipos de breadcrumbs que podemos encontrarnos, ya que a veces suelen ser las grandes olvidadas durante la fase de diseño y proceso de desarrollo de un sitio web.
Diferentes tipos de breadcrumbs
Existen tres tipos de breadcrumbs que podemos implementar en nuestra web. De estos tres solo dos de ellos son los más necesarios para un eCommerce. Estos breadcrumbs son:
1) Breadcrumbs basados en jerarquía
Por lo general, este tipo de navegación es el que nos encontramos con mayor frecuencia y están orientados a navegar de forma jerárquica por un sitio web.
Home > Ordenadores > Portátiles > Acer
Gracias a estas “migas de pan” facilitamos a nuestro usuario a saber en todo momento donde se encuentra y de manera muy sencilla pueda volver a una categoría superior o a una inferior. También ayuda a los buscadores a que entiendan cuál es nuestra estructura.
2) Breadcrumbs basados en atributos
Este tipo de breadcrumb está diseñado para eCommerce, ya que este tipo de migas indican al usuario los diferentes atributos de un producto como puede ser la marca, el color, el tamaño, etc.
De esta manera, el usuario, podrá encontrar otros productos que también estén categorizados bajo ese atributo, por ejemplo, un color de producto o los diferentes productos de una marca en concreto.
Los Breadcrumbs y el SEO de nuestra tienda online
El contar con las migas de pan en nuestro eCommerce puede proporcionarnos muchas ventajas. ¿Cuáles son?
1# A Google le encantan los breadcrumbs
Al gigante de Google le encanta ver que la estructura de una página web está formada por estas migas de pan.
Estos fragmentos que vemos en las SERPS ayudarán a nuestro resultado cuando un usuario realice una búsqueda, ya que llaman más la atención y suelen ser más atractivos.
En esta imagen puedes apreciar las diferencias entre ambos resultados en Google:
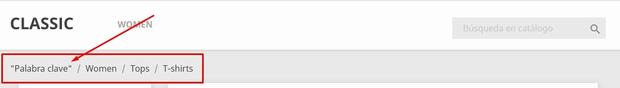
2# Reforzar palabras clave
También podemos usar las migas de pan para reforzar ciertas palabras clave que nos interese posicionar.
Un experimento que llevo a cabo un compañero de PrestaShop fue quitar la palabra inicio para añadir una palabra clave y en cuestión de semanas subió muchas posiciones.
Con esta modificación le estamos diciendo a Google que esta palabra es importante ya que se está enlazando desde todas las páginas donde se muestre esa estructura de breadcrumb.
3# Experiencia de usuario
Con las migas de pan, le estamos dando a los usuarios la oportunidad de saber en todo momento en qué lugar de la tienda se encuentran y les facilitamos el poder retroceder los pasos que haya dado volviendo a cualquier nivel inferior de la actual página.
4# Mejora el tiempo de permanencia y disminuye la tasa de rebote
Al mejorar la usabilidad de nuestra página, esto hace aumentar el tiempo de permanencia por parte de los usuarios y eso se traduce en que disminuye la tasa de rebote, y por lo tanto, nos puede traer un mayor porcentaje de conversión.
Incluir los Breadcrumbs en tu Prestashop
Si nunca habéis pensado o no sabéis como poner los Breadcrumbs en tu PrestaShop decirte que no es difícil.
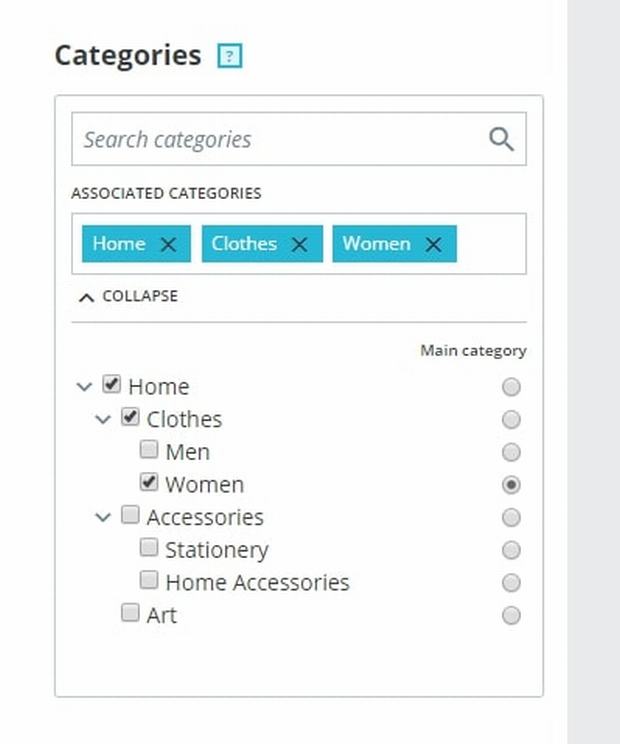
Con Prestashop es tan fácil como asignarle, las categorías a las cuáles pertenece el producto. En el caso de seleccionar varias categorías del mismo nivel. El último elemento del breadcrumb será la categoría que asignemos como “main category”, o categoría principal.
El mismo proceso se aplicaría para las categorías, aunque con una simple diferencia. Solamente puedes seleccionar una categoría padre, aunque si está tiene categorías superiores, el breadcrumb se formará con todas ellas.
Conclusión
Como has podido ver a lo largo del artículo, los breadcrumbs son de gran utilidad para el usuario. Para que sepa en todo momento donde se encuentra de tu página. También es una manera para dar directrices a Google de nuestra estructura y que esta sea visible en sus resultados de búsqueda.
Hay muchas formas de implementar estas migas de pan en tu eCommerce. Y Prestashop nos ofrece un método intuitivo y fácil de poder usarlas sin apenas tener conocimientos técnicos.