¿Estás aprovechando todo el potencial de tu Tienda Online?
A menudo oímos hablar de la importancia del rendimiento web de nuestro eCommerce. Eso, hace referencia a la velocidad de carga de una página web. La velocidad afecta a la experiencia de navegación de los usuarios. Si el rendimiento no es bueno, puede que los usuarios tengan que esperar durante demasiado tiempo a que se cargue el contenido. Eso puede hacer que se vayan de nuestra web aumentando, de ese modo, el porcentaje de rebote.
Existen indicadores que nos ayudan a medir el rendimiento de nuestra web. Y cada año aparecen nuevos términos técnicos para tratar de cuantificar el rendimiento de un sitio web, por ejemplo:
- el tiempo de carga,
- Time to First Byte (TTFB) o
- First Contentful Paint (FCP),
- entre otros.
Estos términos técnicos, aunque ahora te puedan sonar a chino, nos van a ayudar de manera positiva en nuestro sitio web. Así que no te vayas y continúa aprendiendo qué significan cada uno de ellos!
¿Por qué es tan importante el rendimiento para un eCommerce?
Con tantas webs vendiendo los mismos productos, a nadie le gusta tener que esperar a que una página web se cargue. Es probable que en vez de esperar nos vayamos a otra mucho más rápida. Y es que la mayoría de los visitantes de un sitio abandonan la página si no se carga completamente en menos de 3 segundos.
Por lo tanto, garantizar un buen rendimiento web es esencial para convertir a tus visitantes en clientes. Se estima que una ganancia de 0,1 segundos en el tiempo de carga de tu sitio de eCommerce puede aumentar tu tasa de conversión de 8%.
Tres motivos por los que debes mejorar el rendimiento de tu tienda online:
- Mejorará la experiencia de tus clientes y aumentará tu tasa de conversión.
- Tu web tendrá más capacidad para alojar a más usuarios simultáneamente, evitando perder clientes en los periodos de mayor afluencia.
- A los motores de búsqueda les gustan las webs con una buena velocidad de carga posicionándolas más arriba en los buscadores.
Así que, cuando pienses en el rendimiento de tu tienda en línea, debes pensar en:
- La experiencia del usuario,
- La conversión,
- La visibilidad.
Indicadores que nos ayudan con nuestro rendimiento
Vamos a hablar de 5 indicadores muy importantes porque influyen directamente tanto en el rendimiento de tu sitio como en la experiencia del usuario, y permiten comprender el rendimiento de un sitio en su conjunto. ¡Veamos cada uno de ellos!
1.Time to First Byte (TTFB)
Este indicador corresponde al tiempo de respuesta del servidor, es el milisegundo más importante en la carga de una página. Google considera que el tiempo de respuesta bueno si es menor o igual a 200 milisegundos y aceptable hasta 500 ms. Suele ser el único indicador que varía con el tiempo y suele estar por el tráfico.
Elementos que componen el tiempo de respuesta son:
- La configuración del servidor (lenguajes utilizados, bibliotecas, etc. que optimizan el tiempo de carga y hacen que el sitio web sea robusto)
- y el tiempo de ejecución de las requests a la base de datos.
2. First Contentful Paint
Se trata del primer punto clave en la experiencia del usuario. Esta medida corresponde principalmente al tiempo que tarda el navegador en cargar la respuesta del servidor y la visualización del primer elemento de contenido por parte del navegador.
El FCP calificará a tu web como buena si se hace en menos de 2,5 segundos (TTFB incluido), por lo que podemos estimar que el tiempo de carga de los archivos que bloquean la visualización debe hacerse en menos de 2 segundos.
Para conseguir esta velocidad de carga puedes comprimir tus archivos HTML/CSS/JS y limitar los archivos que bloquean la visualización.
3. Largest Contentful Paint (LCP)
El LCP es el segundo punto clave para el usuario. Esta medida integra la mayoría de los elementos visibles de una página. Es el momento en que la página se va cargando por completo. Este paso puede ser el más largo y pesado en función del contenido.
Se considera bueno si se consigue en menos de 2,5 segundos (como el FCP) y aceptable hasta 4 segundos. Muchos estudios muestran que más allá de los 3 segundos, la tasa de rebote aumenta significativamente
Para mejorar la cara puedes optimizar las imágenes generando varios formatos útiles (jpeg 2000, jpeg XR webp, etc.), proporciona diferentes tamaños de tus imágenes en el código HTML y configura el caché (navegador y servidor).
4. El First Input Delay
Este indicador mide el tiempo de respuesta del navegador cuando se realiza una acción sobre el primer elemento interactivo disponible. Por ejemplo, el momento en que se hace clic en un enlace o en un botón.
5. Time to Interactive
El Time to Interactive sirve para medir el tiempo que transcurre desde el inicio de la navegación hasta que carga el contenido de la página y el hilo principal del navegador está inactivo durante al menos 5 segundos, es decir, no ha habido una ejecución de script superior a 50 ms.
Tu web puede tener un buen rendimiento pero tener un Time to Interactive bajo. Para mejorarlo puedes aplazar los JavaScripts no esenciales para la carga y eliminar los scripts no necesarios para la página mostrada para no saturar el hilo principal. Para ello es necesario segmentar bien el código.
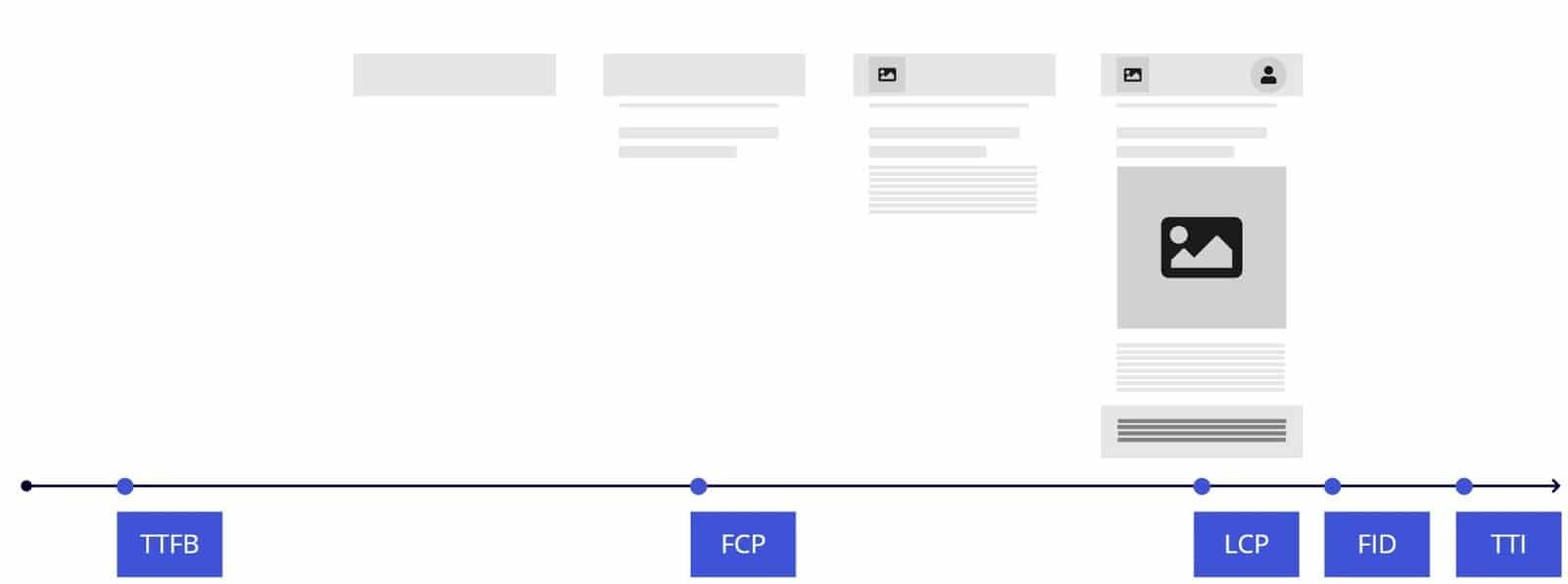
Línea de tiempo representativa del retraso entre indicadores, y de un buen sitio según los criterios de Google:
Conclusión
Todos los indicadores que hemos visto son importantes, ya que todos se complementan. Pero si hay que mencionar uno en particular, ese sería el TTFB. Este indicador es particularmente importante y muy fluctuante ya que depende de la calidad de tu hosting y del tráfico y no hay herramientas que puedan analizarlo, por eso es importante recurrir a empresas especializadas como nosotros.
Un TTFB bajo puede afectar al rendimiento de tu sitio. No te arriesgues nosotros te ayudaremos, mediante una auditoría, a mejorar el rendimiento de tu web. ¡Contáctanos!
info: Prestashop
imagen: freepik.es