¿Estás implementando el atributo ALT a las imágenes que subes a tu web?
Es importante, si contamos con un blog o web, crear contenido llamativo y de valor para los usuarios. Para poder mejorar tu posicionamiento en los buscadores como Google. Y una de las cosas que puedes hacer para mejorar el contenido es usando el atributo ALT en tus imágenes para sacarles el máximo partido.
En este artículo hablaremos de todo lo que debes saber acerca de este interesante atributo, ¿Preparad@s?
¿Qué es el atributo alt en SEO?
Este atributo es la alternativa en texto de una imagen para aquellos usuarios que por lo que sea, no pueden cargar o ver la imágen en cuestión. Con este atributo le estamos diciendo al buscador qué representa la imágen que hemos publicado si no tiene la capacidad de «verla». Ya que los motores de búsquedas no tienen la capacidad de visualizar las imágenes.
Por ello, la única forma que tienen de verificar el contenido es, analizando el texto descriptivo que hemos añadido de cada imagen, de forma individual. Para que el buscador sepa que la imagen coincide con el texto y si está implementada correctamente.
¿Qué importancia tiene el atributo alt en el SEO de tu eCommerce?
Hay una serie de casos importantes donde este atributo nos va a venir muy bien. Veamos algunos de ellos:
» Crear newsletters más efectivas
Para aquellos usuarios que reciben por primera vez una newsletter probablemente no vean las imágenes, esto es porque los navegadores y gestores de correo las bloquean por seguridad.
Al tener los atributos alt el usuario podrá ver en texto lo que estás tratando de explicar con una imagen.
» Minimizar el problema de las imágenes 404
Ya sea porque queremos limpiar nuestro servidor o porque una imagen sea externa, es posible que las imágenes dejen de estar disponibles y nos de un error 404.
Con los atributos alt solventaremos el problema mediante un texto alternativo hasta que detectemos el problema y podamos poner una nueva imagen.
» Tener presente a aquellas personas con problemas visuales
Los usuarios con alguna minusvalía visual emplean lectores de pantalla para poder leer el contenido de una web. Los lectores no pueden describir una imagen si no hay un texto alternativo. Por ello, el que nuestras imágenes contengan esos textos ayudará a que estos usuarios puedan entender la web y su contenido.
» Imágenes en la primera página de Google
Cuando realizamos una búsqueda, en muchas ocasiones, sabemos lo que queremos encontrar. Por ejemplo si buscamos restaurantes lo más seguro es que en vez de textos, Google nos muestre un mapa con restaurantes con teléfonos y direcciones.
Al igual que pasa con los restaurantes, si buscas «fondos de pantalla…» o «coches rojos» como tiene implícita una parte visual, sin tener que cambiar a la pestaña de imágenes, Google ya te muestra imágenes antes que texto. Para poder aparecer en ese resultado deberemos de poner un texto alt igual o relacionado a esa búsqueda.
» Pestaña de página de imágenes de Google
En la pestaña de “Imágenes” de Google se encuentran un montón de imágenes. Para estar en esa sección debes tener en cuenta que tus imágenes contengan los atributos alt relacionados con la búsqueda que los usuarios pueden hacer.
Redactar un buen atributo alt
Si quieres conseguir más tráfico en tu web una buena descripción del atributo alt para optimizar el SEO de tu web, será de gran ayuda. Así que vamos a darte dos claves para que logres un excelente texto alternativo para tus imágenes:
Así se aplica:
En código html, una imagen normal se escribiría así:
<img src=»nombre_de_la_imagen.jpg»>
y con el atributo alt ideal así:
<img alt=»fondo de coches rojos» src=»nombre_de_la_imagen.jpg»>
Para saber cómo redactar un buen atributo ALT hay diferentes puntos a tener en cuenta:
1# ¿Qué transmite tu imagen?
- Una descripción de la imagen breve y concreta te ayudará a obtener una buena posición en Google, ya que el buscador reconocerá la imagen como optimizada y trabajada.
- Selecciona 2 o 3 keywords con un alto volumen de búsquedas y que estén relacionadas con tu imagen. Recuerda que es importante no abusar de Keywords.
- La extensión de tu texto alternativo debe ser breve y concreto entre unos 100 o 120 caracteres, no más.
2# Tamaño de la imagen
En cuanto al tamaño de la imagen debes tener en cuenta dos cosas: que se vea bien pero que no pese mucho. Ya que si pesa mucho puede tardar en cargarse y eso perjudica la apertura y el acceso a tu web. Afectando negativamente a la usabilidad, ya que el tiempo de espera para que se cargue una web debe ser menor a 3 segundos o la tasa de rebote se incrementará de manera exponencial.
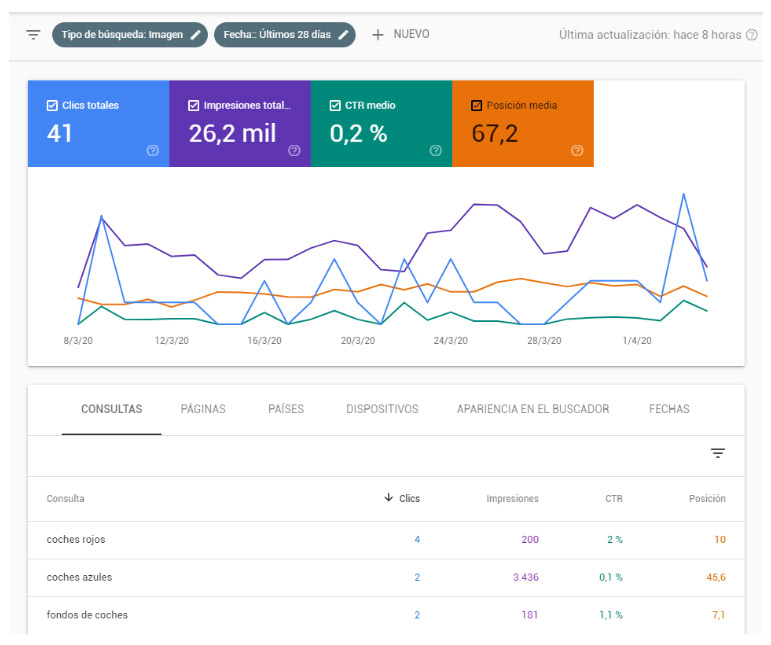
Haciendo un seguimiento con Google Search Console
Al igual que tenemos KPI’s para eCommerce, también los tenemos para las imágenes en buscadores, dentro de Google Search Console podemos filtrar por keywords de imágenes.
En conclusión
¿Has visto lo sencillo que es poner el atributo ALT en tus imágenes? Y no tan solo es un trabajo muy fácil, sin coste alguno y que no nos roba mucho tiempo sino que los beneficios que puede reportar a tu web son muchos.
Así que, igual que haces con el SEO de tu web, ves repasando los atributos ALT de tus imágenes. Ten en cuenta los puntos que hemos visto en el artículo. Si los pones en práctica, verás cómo mejora tu posicionamiento orgánico.